About
WeLearn is an online platform that links the mentee and mentor for a good career. It offers personalized guidance to help participants achieve their goals. They can widen their network and form connections with leaders and other peers with similar interests.
-
Design Strategy
Research
Competitive analysis
User Interviews
Persona
Empathy mapping
User journey
User flow
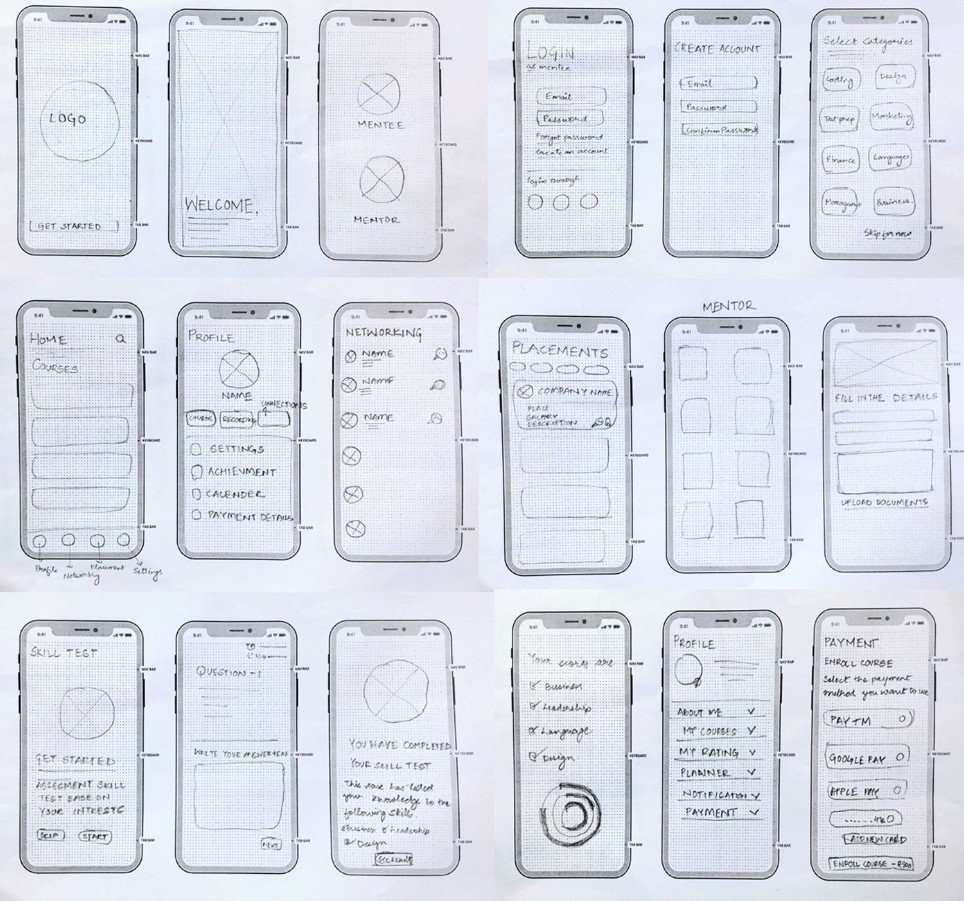
Wireframes
Visual Design
-
Students who are in their final year or graduates
Working professionals
Teaching professionals
-
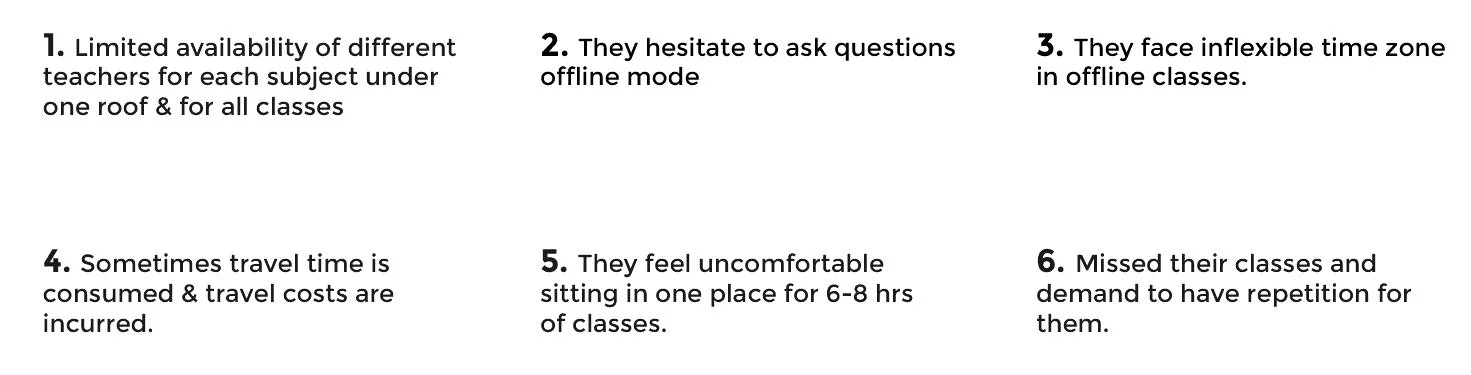
Time constraint
Travel issues
Difficulty to take/attend classes
-
Time saving
Learn by your own at your own pace.
Learn from the comfort of your home or from wherever you are.
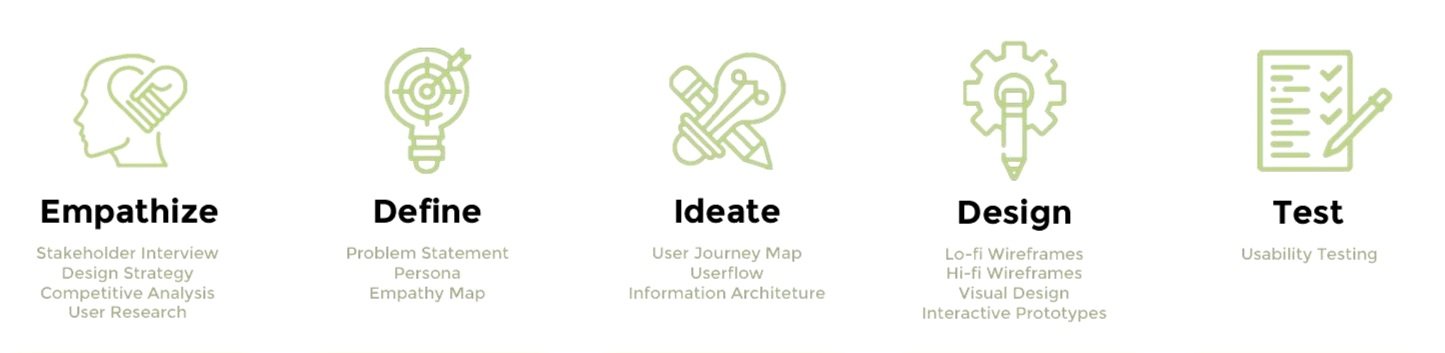
Design Process
Qualitative Research
In qualitative research, I interviewed around 8 people of different age groups and young people who had an interest in online learning. The research helped me to understand the needs, interests and pain points of users
Important insights from the interview
Quantitative Research
In quantitative research, with the help of google forms I created online survey questionnaires for users. Approximately 40 people responded to that survey, making it possible for me to frame the problem correctly.
User Personas
Mentee
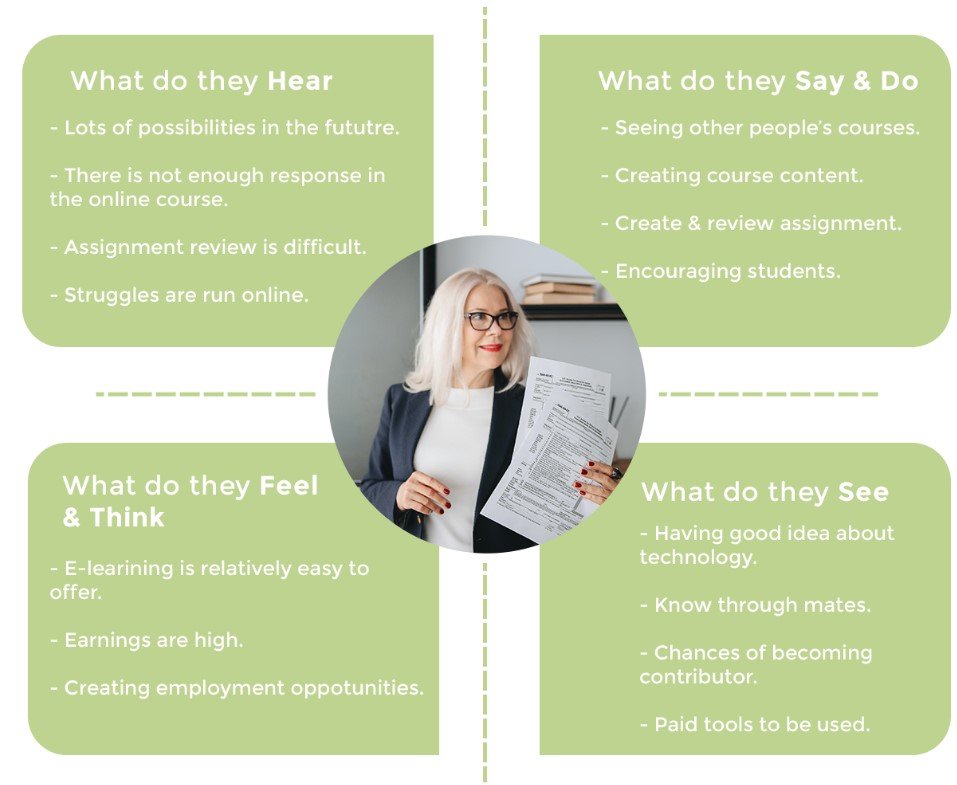
Mentor
Empathy Mapping
Empathy mapping is a collaborative visualization that is used to articulate what we know about a particular user. It helps us to improve the thinking of the user.
Card Sorting
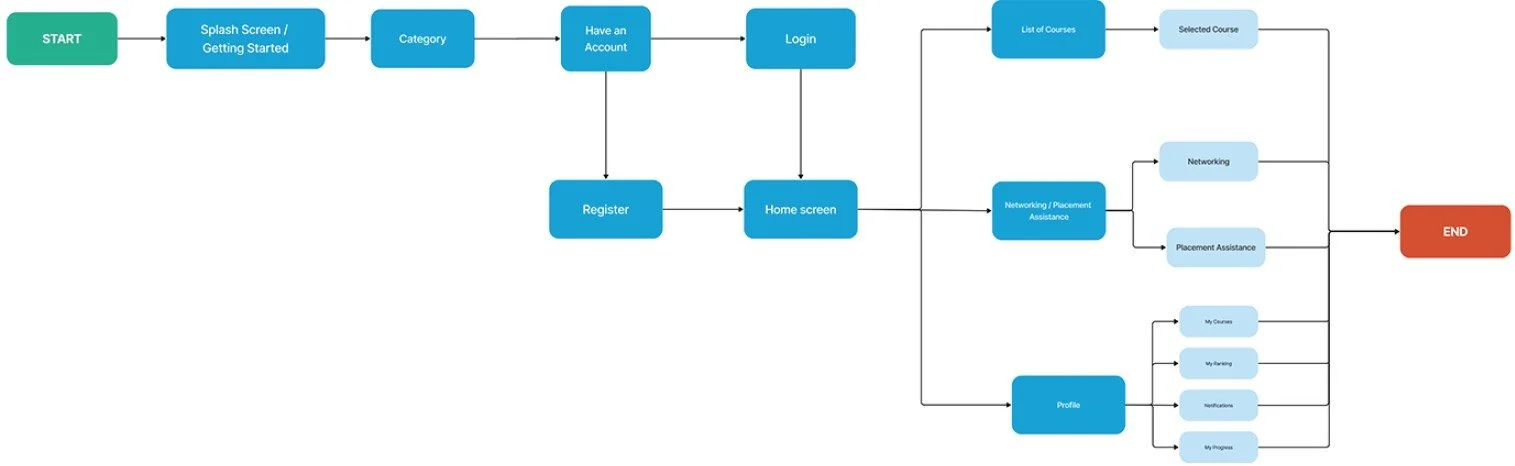
User flow reflects the user’s progress from the launch of the application to the discovery of all functions in the app and doing some actions.
Information Architecture
Information architecture is like a blueprint, a visual representation of the product’s infrastructure, features and hierarchy. The level of detail is up to the designer and may also include navigation, application functions and behaviors , content and flow.
I began the design with low-fidelity wireframes, the goal was to create a blueprint that conveyed the structure of the target before moving on to the high-fidelity designs.